欢迎使用Meteor主题!本教程将引导您完成主题的基本设置,包括导航设置、侧边小工具设置、推荐位置设置以及时间格式设置,助您轻松定制个性化网站。
导航菜单设置
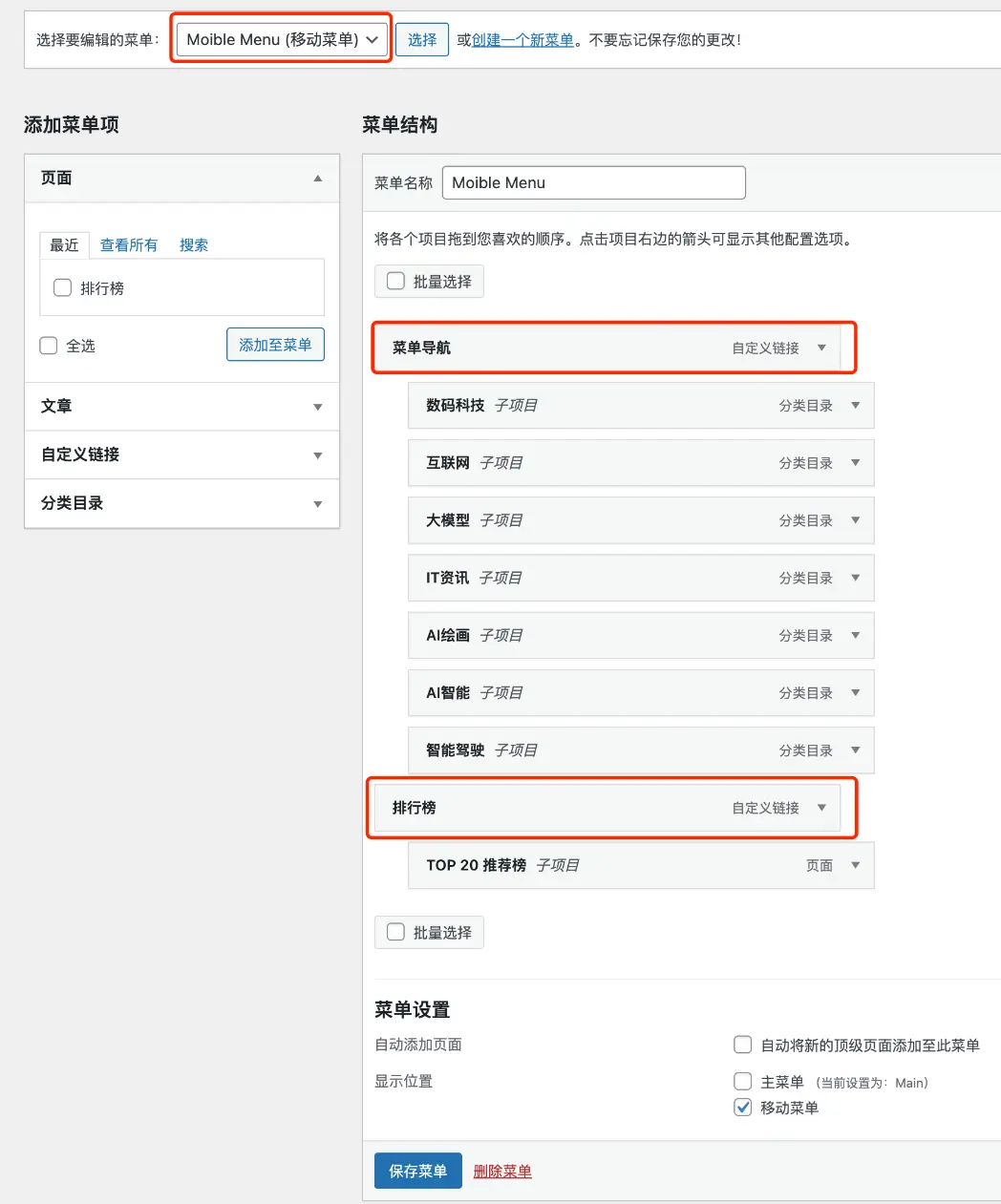
主题内置了两个菜单位置,【主菜单】【移动菜单】主菜单即顶部的主导航,在所有页面都进行展示,该菜单位置支持二级菜单;移动菜单需要通过移动端顶部右侧菜单按钮展开菜单栏,该菜单位置以二级菜单为主,具体看下图菜单结构,一级菜单只作为分栏标题使用。

以下为菜单的基础操作引导:
- 登录您的WordPress后台,点击左侧菜单的“外观” -> “菜单”。
- 选择或创建一个您想要设置为主导航的菜单。如果您还没有创建过菜单,点击“创建新菜单”,输入菜单名称后保存。
- 在右侧“菜单结构”区域,通过拖拽添加页面、自定义链接、分类或标签到您的菜单中。
- 可以为菜单项分配层级,形成下拉子菜单。只需将一个菜单项拖动到另一个菜单项下方并稍微向右移动即可。
- 设置完成后,记得在“菜单设置”中勾选“主菜单”或“移动菜单”,最后点击“保存菜单”。
- 设置完以上步骤,您的菜单即可在对应位置上进行展示。
侧边小工具设置
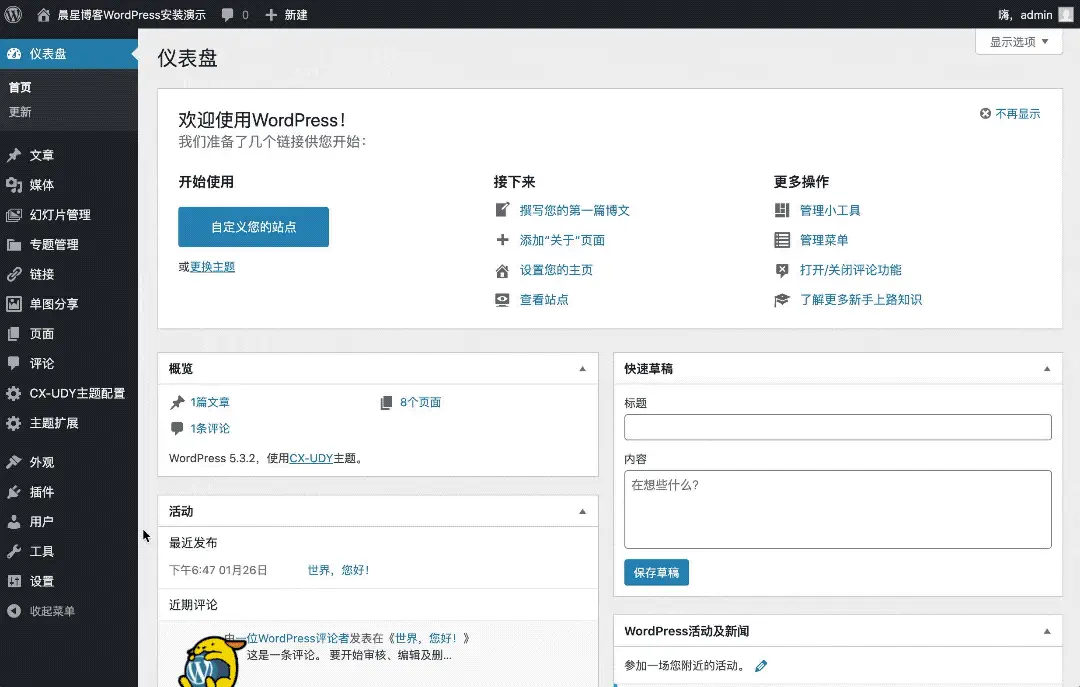
主题预制了侧边栏位置并且支持大部分原生小工具模块,请勿安装经典版小工具插件,主题只针对新版小工具模块进行了样式优化,使用经典版小工具进行配置可能出现样式失效的情况,在使用小工具时需注意,需要使用WP内置的小工具组进行嵌套才能实现最佳展示效果,【使用方法可参考下面的动图】。

以下为小工具模块的配置流程:
- 后台左侧菜单点击“外观” -> “小工具”;
- 在右侧,您会看到一系列可用的小工具和您的主题提供的侧边栏区域;
- 首先添加小工具组到显示区域,再把要显示的小工具放到小工具组中,一个小工具对应一个小工具组,小工具的标题填写到小工具组上,具体可参考上面的动态图;
- 完成设置后,别忘了点击页面底部的“保存”按钮;
主题推荐位设置
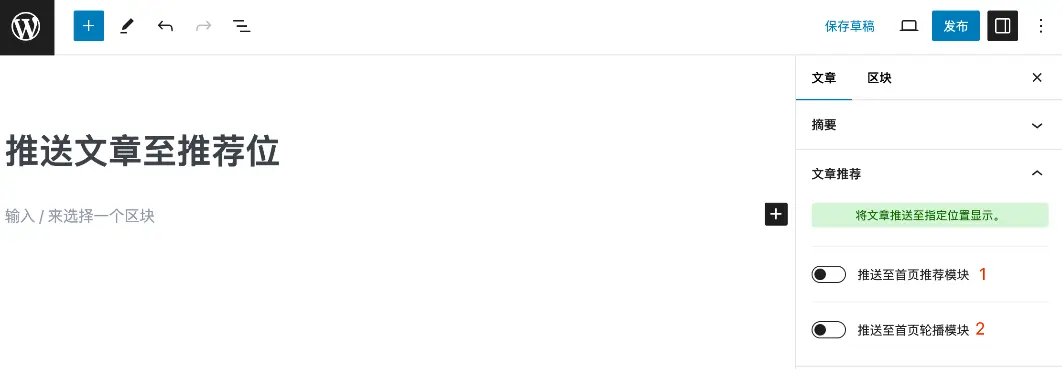
主题预设了两个推荐位【推送至首页推荐模块】【推送至首页轮播模块】,推送至首页推荐模块该开关控制文章显示到首页推荐模块;推送至首页轮播模块该开关控制文章推送至首页轮播图上显示。
注意:免费版的推荐位模块仅在新版编辑器中可用,未对经典编辑器进行适配,如果使用经典编辑器,可以设置为两个编辑器共存模式,需要设置推荐位时使用块编辑器(古腾堡编辑器)进行配!

- 发布文章侧边栏找到文章推荐模块。
- 通过控制项目的开关滑块进行控制是否推送。
- 保存更改后,刷新前台页面查看效果。
时间格式设置
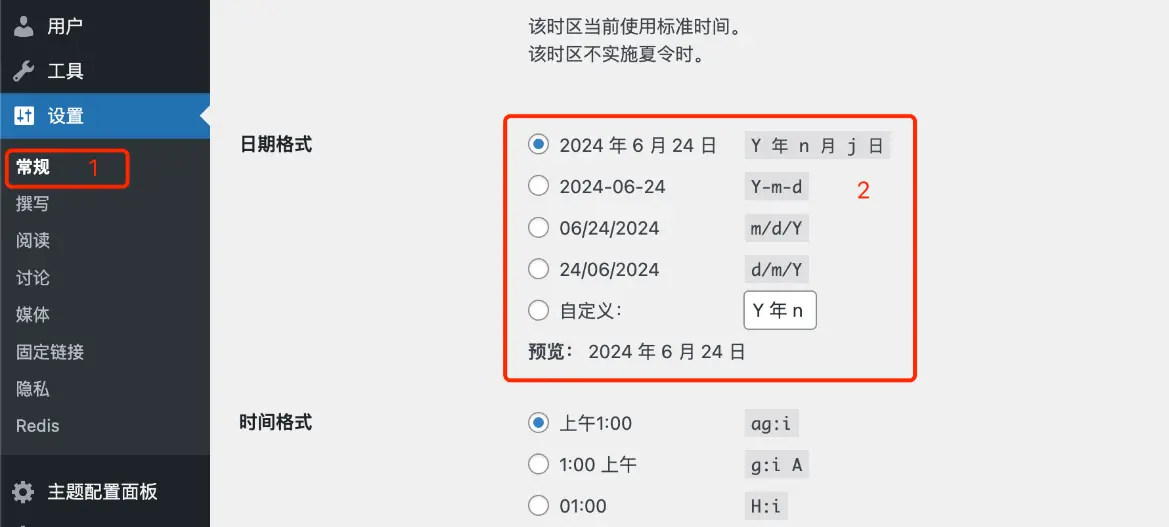
列表显示的时间格式支持用户自定义格式,可通过常规里面的日期格式选项进行格式设置,具体格式配置规范可自行查阅PHP关于日期的配置文档,这里不过多进行说明!

- 进入WordPress后台,点击“设置” -> “常规”。
- 在“日期格式”配置项中,选择您希望网站显示的时间和日期格式。例如,“Y年m月d日”对应年月日格式。
- 如果需要更复杂的自定义格式,可以直接在文本框内输入PHP的date()函数支持的格式字符串。
- 修改完成后,滚动到底部点击“保存更改”。
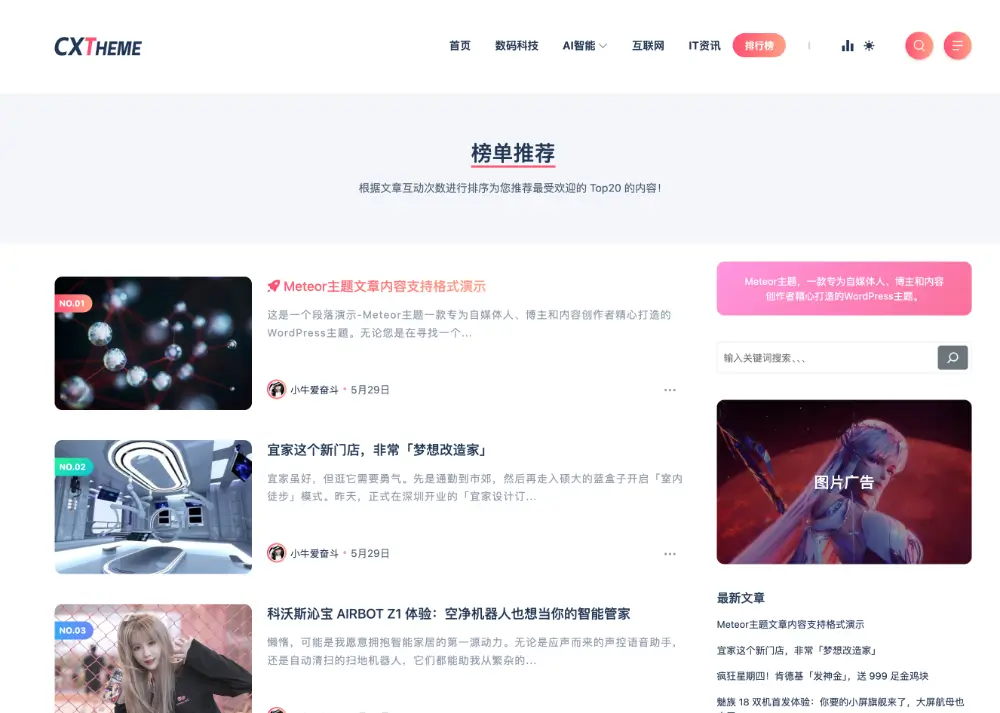
排行榜页面配置
主题集成了排行榜榜单功能,可以展示最受欢迎的前20篇文章。该排行依据用户的点赞数量进行智能排序,确保热度最高的内容得以优先展现。用户只需通过简单的页面创建流程,即可轻松启用此功能。榜单页面演示链接:排行榜 – Meteor主题演示 (cxory.com)

操作指引:
- 新建页面:在WordPress后台选择“页面”>“新建”,为您的排行榜创建一个专属页面。
- 应用模板:在新建页面的编辑界面,找到页面属性或模板选择区域,选择【点赞排行】模版。
- 发布页面:点击“发布”按钮,使排行榜页面生效。
- 添加到导航:通过菜单功能把榜单页面投放到导航栏显示。
通过以上步骤,您已经成功定制了Meteor主题的基本设置,使您的网站更加个性化和用户友好。探索更多主题选项,不断优化您的网站体验吧!
-- END --
